Learn the Bootstrap 4 Grid System in 10 Minutes | by Elena-Cristina Conacel | We've moved to freeCodeCamp.org/news | Medium

Four-section Pressboard Classification Folders, 1.75" Expansion, 1 Div – Continental & Global Services

Four-section Pressboard Classification Folders, 1.75" Expansion, 1 Div – Continental & Global Services

Amy England scores four goals to lead Shelby over Manistee in Div. 3 girls soccer action | Local Sports Journal

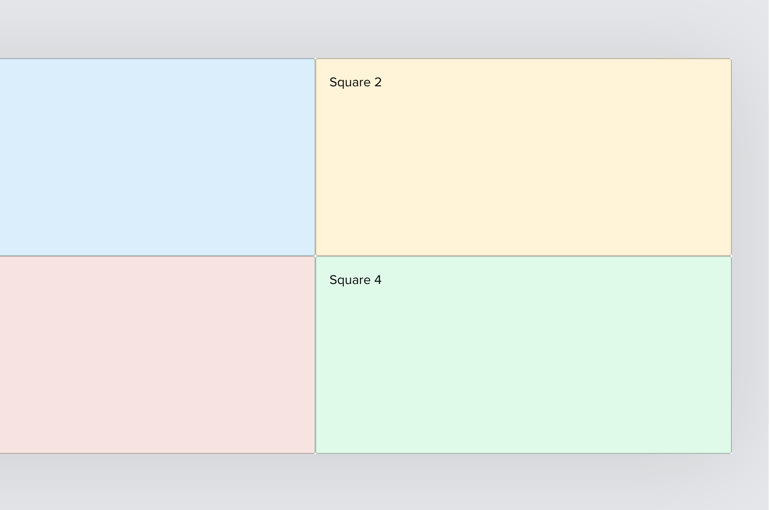
html - How can I have 4 divs inside a div that are all equal in size and are not joined together? - Stack Overflow